Bootstrap Hero Examples
Quickly design and customize responsive, complex and beautiful Hero components with the Bootstrap shortcodes, the Hugo built-in shortcodes and the extended shortcodes.
Become a backer or sponsor to support our work.
Centered Hero
1{{< bs/container breakpoint=fluid class="text-center mb-5 px-4 py-5" >}}
2
3 {{% bs/col size=6 offset=3 class="text-center" %}}
4 
5 {{% /bs/col %}}
6
7 {{< bs/display level=4 class="fw-bold" >}}
8 {{< param title >}}
9 {{< /bs/display >}}
10
11 {{< bs/lead class="mb-4" >}}
12 {{< param description >}}
13 {{< /bs/lead >}}
14
15 {{< html/div class="d-grid gap-3 d-sm-flex justify-content-sm-center flex-wrap" >}}
16 {{< bs/btn-link url="#" size=lg style=primary class="p-3" >}}Primary button{{< /bs/btn-link >}}
17 {{< bs/btn-link url="#" size=lg style=secondary class="p-3" >}}Secondary button{{< /bs/btn-link >}}
18 {{< /html/div >}}
19
20{{< /bs/container >}}
Bootstrap Hero Examples
Quickly design and customize responsive, complex and beautiful Hero components with the Bootstrap shortcodes, the Hugo built-in shortcodes and the extended shortcodes.
Centered Hero with Background Color
You can apply background utilities on hero, take text-bg-dark as an example.
1{{< bs/container breakpoint=fluid class="text-center mb-5 px-4 py-5 text-bg-dark" >}}
2
3 {{% bs/col size=6 offset=3 class="text-center" %}}
4 
5 {{% /bs/col %}}
6
7 {{< bs/display level=4 class="fw-bold" >}}
8 {{< param title >}}
9 {{< /bs/display >}}
10
11 {{< bs/lead class="mb-4" >}}
12 {{< param description >}}
13 {{< /bs/lead >}}
14
15 {{< html/div class="d-grid gap-3 d-sm-flex justify-content-sm-center flex-wrap" >}}
16 {{< bs/btn-link url="#" size=lg style=success class="p-3" >}}Primary button{{< /bs/btn-link >}}
17 {{< bs/btn-link url="#" size=lg style=light class="p-3" >}}Secondary button{{< /bs/btn-link >}}
18 {{< /html/div >}}
19
20{{< /bs/container >}}
Bootstrap Hero Examples
Quickly design and customize responsive, complex and beautiful Hero components with the Bootstrap shortcodes, the Hugo built-in shortcodes and the extended shortcodes.
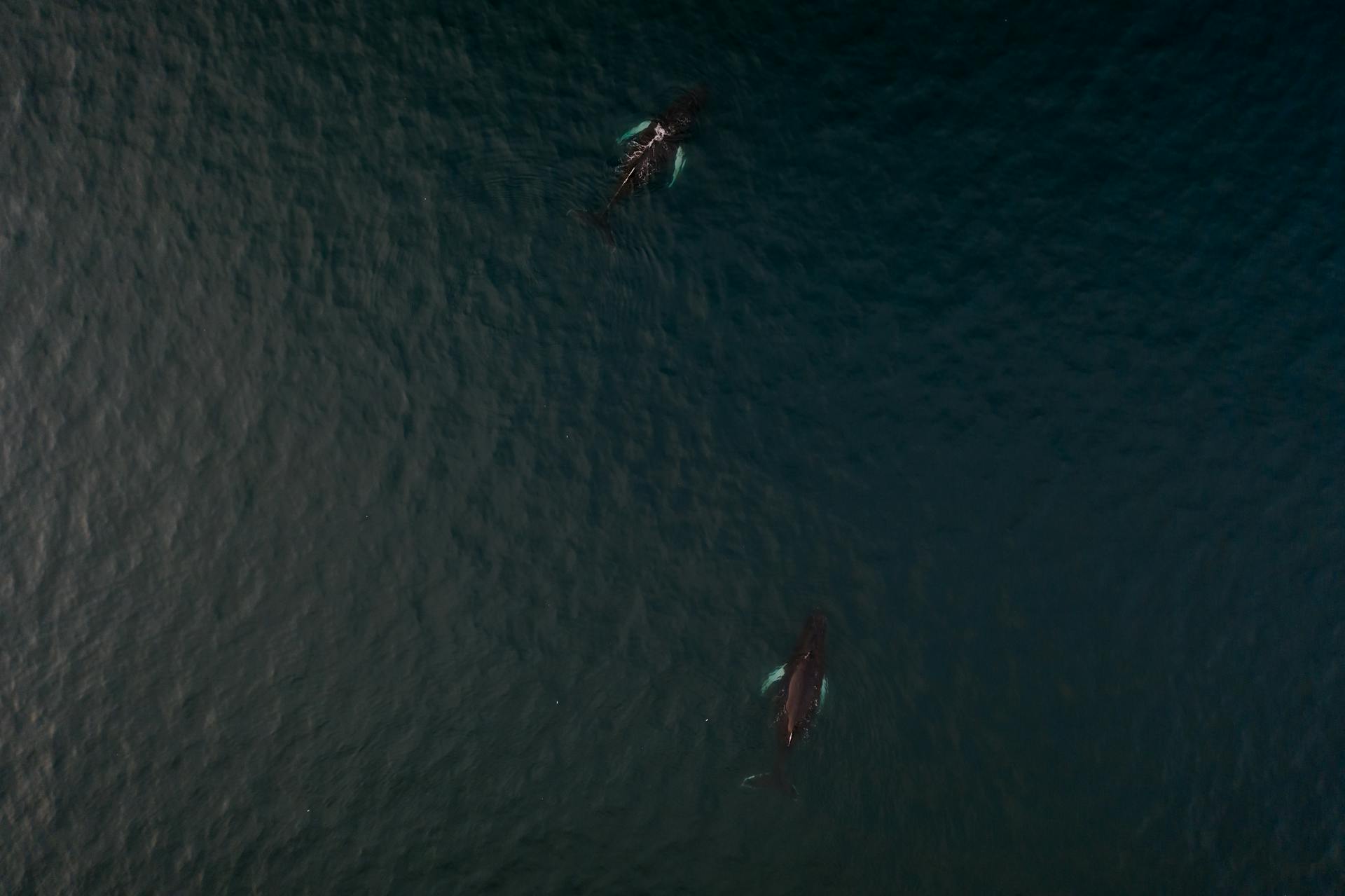
Centered Hero with Background Image
You can also set the background image.
1{{< bs/container breakpoint=fluid class="text-center mb-5 px-4 py-5 text-white" bg="images/example.jpg" >}}
2
3 {{% bs/col size=6 offset=3 class="text-center" %}}
4 
5 {{% /bs/col %}}
6
7 {{< bs/display level=4 class="fw-bold" >}}
8 {{< param title >}}
9 {{< /bs/display >}}
10
11 {{< bs/lead class="mb-4" >}}
12 {{< param description >}}
13 {{< /bs/lead >}}
14
15 {{< html/div class="d-grid gap-3 d-sm-flex justify-content-sm-center flex-wrap" >}}
16 {{< bs/btn-link url="#" size=lg style=success class="p-3" >}}Primary button{{< /bs/btn-link >}}
17 {{< bs/btn-link url="#" size=lg style=light class="p-3" >}}Secondary button{{< /bs/btn-link >}}
18 {{< /html/div >}}
19
20{{< /bs/container >}}
Bootstrap Hero Examples
Quickly design and customize responsive, complex and beautiful Hero components with the Bootstrap shortcodes, the Hugo built-in shortcodes and the extended shortcodes.
Responsive Left-aligned Hero with Image
1{{< bs/container fluid "mb-5 px-4 py-5" >}}
2
3 {{< bs/row class="justify-content-center align-items-center" >}}
4
5 {{< bs/col size="12 lg:6" class="mb-3" >}}
6 {{< bs/display level=4 class="fw-bold text-center" >}}{{< param title >}}{{< /bs/display >}}
7 {{< bs/lead class="mb-4" >}}{{< param description >}}{{< /bs/lead >}}
8 {{< html/div class="d-grid gap-3 d-sm-flex justify-content-sm-center flex-wrap" >}}
9 {{< bs/btn-link url="#" size=lg class="p-3" >}}Primary button{{< /bs/btn-link >}}
10 {{< bs/btn-link url="#" size=lg style=secondary class="p-3" >}}Secondary button{{< /bs/btn-link >}}
11 {{< /html/div >}}
12 {{< /bs/col >}}
13
14 {{% bs/col size="lg:6" %}}
15 
16 {{% /bs/col %}}
17
18 {{< /bs/row >}}
19
20{{< /bs/container >}}Bootstrap Hero Examples
Quickly design and customize responsive, complex and beautiful Hero components with the Bootstrap shortcodes, the Hugo built-in shortcodes and the extended shortcodes.

Responsive Right-aligned Hero with Image And Background Color
1{{< bs/container breakpoint=fluid class="mb-5 px-4 py-5 text-white" bgColor="#001116" >}}
2
3 {{< bs/row class="justify-content-center align-items-center" >}}
4
5 {{% bs/col size="lg:6" %}}
6 
7 {{% /bs/col %}}
8
9 {{< bs/col size="12 lg:6" class="mb-3" >}}
10 {{< bs/display level=4 class="fw-bold text-center" >}}{{< param title >}}{{< /bs/display >}}
11 {{< bs/lead class="mb-4" >}}{{< param description >}}{{< /bs/lead >}}
12 {{< html/div class="d-grid gap-3 d-sm-flex justify-content-sm-center flex-wrap" >}}
13 {{< bs/btn-link url="#" size=lg class="p-3" >}}Primary button{{< /bs/btn-link >}}
14 {{< bs/btn-link url="#" size=lg style=secondary class="p-3" >}}Secondary button{{< /bs/btn-link >}}
15 {{< /html/div >}}
16 {{< /bs/col >}}
17
18 {{< /bs/row >}}
19
20{{< /bs/container >}}
Bootstrap Hero Examples
Quickly design and customize responsive, complex and beautiful Hero components with the Bootstrap shortcodes, the Hugo built-in shortcodes and the extended shortcodes.
Centered Hero with Icon
1{{< bs/container fluid "mb-5 px-4 py-5" >}}
2
3 {{< bs/row class="justify-content-center align-items-center" >}}
4
5 {{< bs/col size="12" class="mb-3 text-center" >}}
6 {{< ico vendor=bs name=bootstrap size=5em className="mb-3" color="#702DF6" >}}
7 {{< bs/display level=4 class="fw-bold text-center" >}}{{< param title >}}{{< /bs/display >}}
8 {{< bs/lead class="mb-4" >}}{{< param description >}}{{< /bs/lead >}}
9 {{< html/div class="d-grid gap-3 d-sm-flex justify-content-sm-center flex-wrap" >}}
10 {{< bs/btn-link url="#" size=lg class="p-3" >}}Primary button{{< /bs/btn-link >}}
11 {{< bs/btn-link url="#" size=lg style=secondary class="p-3" >}}Secondary button{{< /bs/btn-link >}}
12 {{< /html/div >}}
13 {{< /bs/col >}}
14
15 {{< /bs/row >}}
16
17{{< /bs/container >}}Bootstrap Hero Examples
Quickly design and customize responsive, complex and beautiful Hero components with the Bootstrap shortcodes, the Hugo built-in shortcodes and the extended shortcodes.

